網(wǎng)站首頁布局策略至關(guān)重要,應(yīng)遵循簡潔明了的原則。頂部設(shè)置導(dǎo)航欄,方便用戶快速找到所需內(nèi)容。中部放置核心信息,如最新動態(tài)、特色服務(wù)等。底部設(shè)聯(lián)系信息、版權(quán)聲明等。頁面排版要清晰,色彩搭配和諧,避免過于擁擠。合理運(yùn)用圖片、視頻等元素,提高用戶體驗(yàn)。總之,策略需以用戶為中心,提高網(wǎng)站可用性與吸引力。
-

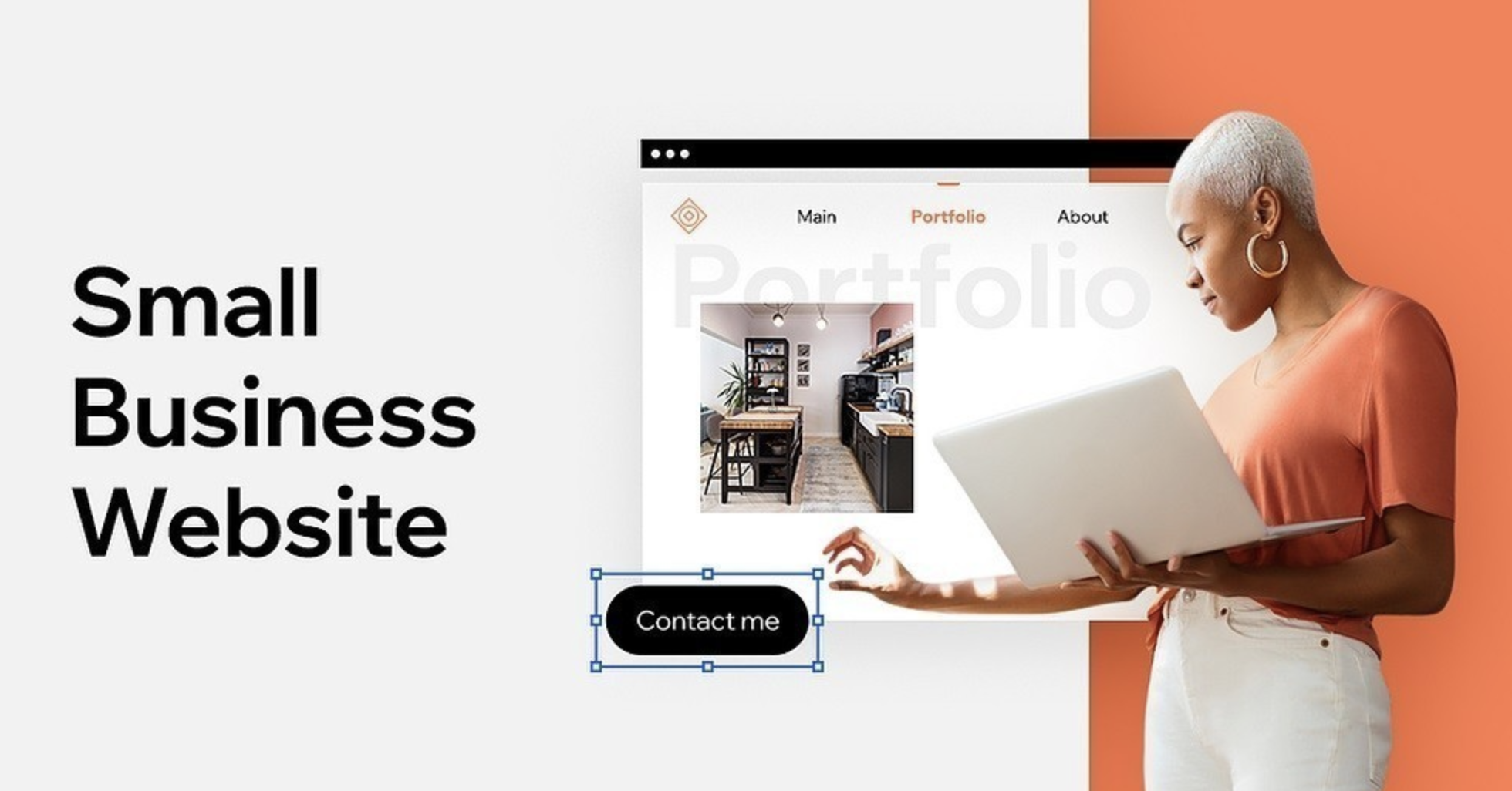
如何設(shè)計一個符合SEO的網(wǎng)站首頁
設(shè)計一個符合SEO的網(wǎng)站首頁,需注重關(guān)鍵詞布局,確保首頁標(biāo)題、描述和內(nèi)容中包含目標(biāo)關(guān)鍵詞。頁面結(jié)構(gòu)清晰,導(dǎo)航簡潔明了,便于用戶快速找到所需信息。優(yōu)化網(wǎng)站加載速度,提升用戶體驗(yàn)。同時,合理運(yùn)用內(nèi)外鏈接,增加網(wǎng)站權(quán)重。定期更新高質(zhì)量內(nèi)容,保持網(wǎng)站活躍度與搜索引擎友好性。
2024/07/30 -

符合用戶習(xí)慣的網(wǎng)站首頁設(shè)計
符合用戶習(xí)慣的網(wǎng)站首頁設(shè)計應(yīng)當(dāng)遵循直觀性、便捷性和友好性原則。頁面布局應(yīng)清晰,導(dǎo)航欄設(shè)置合理,便于用戶快速找到所需信息。常用功能按鈕應(yīng)放在顯眼位置,減少操作成本。色彩搭配和字體選擇應(yīng)符合用戶審美習(xí)慣,提高用戶體驗(yàn),讓用戶輕松愉悅地完成操作。
2024/07/30 -

如何設(shè)計吸引人的網(wǎng)站首頁
設(shè)計吸引人的網(wǎng)站首頁,首先要明確目標(biāo)受眾和品牌定位。頁面布局應(yīng)簡潔明了,突出重點(diǎn)內(nèi)容。色彩搭配要和諧,以增強(qiáng)視覺沖擊力。利用大字體、圖片和視頻等元素吸引用戶眼球。設(shè)置明確的導(dǎo)航欄,方便用戶快速找到所需信息。同時,加入引人入勝的案例、優(yōu)質(zhì)內(nèi)容和互動元素,提升用戶體驗(yàn)。
2024/07/30 -

網(wǎng)站首頁交互設(shè)計案例
網(wǎng)站首頁交互設(shè)計案例,以用戶體驗(yàn)為中心,采用簡潔明快的布局。首頁頂部設(shè)置導(dǎo)航欄,快速引導(dǎo)用戶至所需內(nèi)容。中部展示核心信息,采用動態(tài)輪播圖與熱門推薦相結(jié)合,增強(qiáng)視覺沖擊力。底部設(shè)置反饋按鈕,增強(qiáng)用戶與網(wǎng)站的互動體驗(yàn)。
2024/07/30 -

網(wǎng)站首頁用戶體驗(yàn)
網(wǎng)站首頁用戶體驗(yàn)至關(guān)重要,其直接影響著用戶的瀏覽、使用與滿意度。優(yōu)秀的首頁布局應(yīng)清晰明了,主次分明,快速加載,確保用戶能迅速找到所需信息。導(dǎo)航欄要簡潔易用,圖片和內(nèi)容要具有吸引力且易于閱讀。此外,提供搜索功能、用戶反饋渠道及個性化推薦等,能顯著提升用戶體驗(yàn)。
2024/07/30 -

加載速度慢的網(wǎng)站首頁如何優(yōu)化
針對優(yōu)化圖片和視頻等多媒體資源,使用壓縮技術(shù)減小文件大小;精簡代碼,減少不必要的腳本和樣式;使用CDN加速資源訪問;增加服務(wù)器帶寬和存儲空間;優(yōu)化服務(wù)器配置和響應(yīng)時間。通過這些措施,可有效提升網(wǎng)站首頁的加載速度,提升用戶體驗(yàn)。
2024/07/30 -

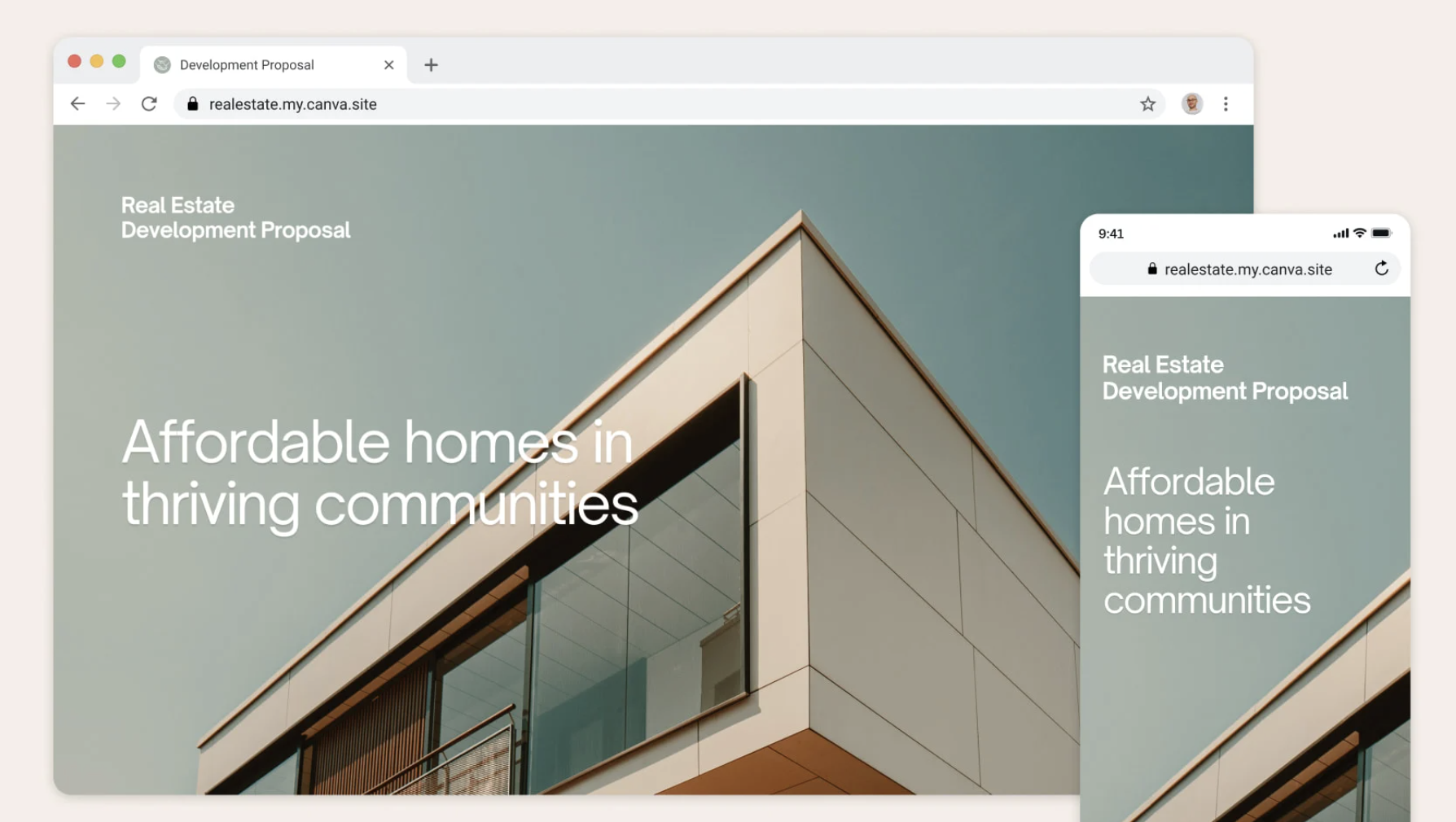
網(wǎng)站首頁響應(yīng)式設(shè)計
網(wǎng)站首頁響應(yīng)式設(shè)計,是現(xiàn)代網(wǎng)頁設(shè)計的核心要素之一。它能夠根據(jù)用戶設(shè)備的屏幕尺寸和分辨率自動調(diào)整布局和內(nèi)容,確保在不同設(shè)備上都能獲得良好的用戶體驗(yàn)。響應(yīng)式設(shè)計不僅提升了網(wǎng)站的可用性,還確保了網(wǎng)站的視覺效果與內(nèi)容信息能在任何設(shè)備上流暢展現(xiàn)。
2024/07/30 -

網(wǎng)站首頁色彩搭配
網(wǎng)站首頁的色彩搭配,無疑是打造用戶視覺體驗(yàn)的首要元素。首頁顏色應(yīng)以淡雅柔和的調(diào)性為主,搭配部分鮮明的亮色元素作為焦點(diǎn),以此增強(qiáng)用戶的注意力。色溫協(xié)調(diào)且明暗適宜,可營造出舒適、和諧的視覺氛圍,同時也能突出網(wǎng)站的主題和特色。
2024/07/30 -

網(wǎng)站首頁布局策略
網(wǎng)站首頁布局策略至關(guān)重要,應(yīng)遵循簡潔明了的原則。頂部設(shè)置導(dǎo)航欄,方便用戶快速找到所需內(nèi)容。中部放置核心信息,如最新動態(tài)、特色服務(wù)等。底部設(shè)聯(lián)系信息、版權(quán)聲明等。頁面排版要清晰,色彩搭配和諧,避免過于擁擠。合理運(yùn)用圖片、視頻等元素,提高用戶體驗(yàn)。總之,策略需以用戶為中心,提高網(wǎng)站可用性與吸引力。
2024/07/30